- Inicio
- Arquitectura
- _RASCACIELOS
- __Burj Khalifa Dubai
- __Edificio Chrysler, NY
- _Estilos Arquitectónicos
- __Arquitectura Posmoderna
- __Deconstructivismo
- Arte
- _Arte Universal
- _Arte Contemporáneo
- __Serge Marshennikov
- __Damian Lechoszest
- __John Kacere
- _Escultura
- __Venus de Milo
- __Moisés de Miguel Ángel
- __Baldaquino de San Pedro
- __El rapto de Proserpina
- __La Verdad Velada
- __Perseo con cabeza de Medusa
- __Venus de Willendorf
- _Pintura
- __Capilla Sixtina
- __Cuadros Famosos
- __La Creación de Adán
- __Venus del Espejo Velázquez
- __Hipómenes y Atalanta
- __Venus Boticelli
- __Silla de van Gogh
- __Jugadores de Cartas Cézanne
- __Cabeza de Medusa Caravaggio
- __Impresionismo
- __Posimpresionismo
- _Historia
- __Edad Moderna
- Curiosidades
- _Arquitectura y Arte
- _Tumba de Miguel Ángel
- FRASES
- _Frases de la semana
- _Arquitectos
- _Escultores
- __Miguel Ángel Buonarroti
- __Bernini
- __Rodin
- _Pintores
- __Picasso
- __Vincent van Gogh
- __Cézanne
- __Claude Monet
- __Henri Matisse
- __René Magritte
- __Miguel Ángel
- CULTURA
- _Museos
- __Museo del Louvre
- Formación
- _Formación BIM Online
- _Cursos Domestika
- Más
- _ENTREVISTAS
- __Johannes Wesskmark
- __Nathan Zawaya
Lo más visto de la semana!!
RASCACIELOS DESTACADOS EN NY
Rascacielos Postmodernos en EEUU
DESTACADOS AIA 150
- 1.-EMPIRE STATE BUILDING
- 5.-GOLDEN GATE BRIDGE
- 9.-CHRYSLER BUILDING
- 12.-WASHINGTON MONUMENT
- 14.-THE GATEWAY ARCH
- 19.-THE WORLD TRADE CENTER
- 20.-BROOKLYN BRIDGE
- 29.-FALLINGWATER
- 39.-DELANO HOTEL
- 42.-SEARS TOWER
- 44.-WOOLWORTH BUILDING
- 59.-MILWAUKEE ART MUSEUM
- 61.-TRANSAMERICA PYRAMID
- 68.-THE NEW YORK TIMES TOWER
- 71.-HEARST TOWER
- 72.-FLATIRON BUILDING
- 73.-LAKE POINT TOWER
- 125.-CITICORP CENTER
- 129.-WEISMAN ART MUSEUM
- 132.-PENNZOIL PLACE
PUENTES DESTACADOS EN EL MUNDO
FEDERACIÓN MUNDIAL DE GRANDES TORRES
TORRES DESTACADAS EN EL MUNDO
RASCACIELOS DESTACADOS EN CHICAGO
OBRAS DESTACADAS EN EUROPA
OBRAS MAESTRAS DE LA HISTORIA DEL ARTE: ESCULTURA
- Constellation
- El hombre que camina
- El Ángel del Norte
- Chicago Picasso
- Torres de Ciudad Satélite
- La columna sin fin de Brancusi
- Monte Rushmore
- Cristo Redentor Brasil
- El Pensador de Rodin
- La Edad de Bronce (Rodin)
- Estatua de la Libertad
- La musa dormida Brancusi
- Eros y Psique Cánova
- Caballos de Marly
- Éxtasis Beata Ludovica Albertoni
- Fontana de Trevi
- Fuente de los Cuatro Ríos
- Éxtasis de Santa Teresa
- Fuente del Tritón
- David de Miguel Angel
- La Piedad de Miguel Ángel
- David de Donatello
- Laocoonte y sus hijos
- Victoria de Samotracia
- Cariátides
Especial ¿Sabías qué...?
OBRAS DESTACADAS EN ITALIA
Frases Célebres: Arquitectos Famosos
Frases Célebres: Pintores Famosos
Arquitectura, Escultura, Pintura, Ingeniería, Software-Programas de Diseño Arquitectónico: Metodología BIM, Revit, AutoCAD, 3ds max, Animación; Software de Adobe; Cursos online, Libros, Historia, Cultura, Timelapse y Dronelapse sobre Arquitectura y ciudades, Frases Célebres, Curiosidades, Rascacielos, Puentes, Edificios interesantes, Construcciones vanguardistas, Construcciones famosas, Diseño, Arte, Fotografía Arquitectónica / Architecture, Sculpture, Painting, Engineering, Software-Architectural Design Programs: BIM Methodology, Revit, AutoCAD, 3ds max, Animation; Adobe software; Online courses, Books, History, Culture, Timelapse and Dronelapse on Architecture and cities, Famous Phrases, Curiosities, Skyscrapers, Bridges, Interesting buildings, Avant-garde constructions, Famous constructions, Design, Art, Architectural Photography
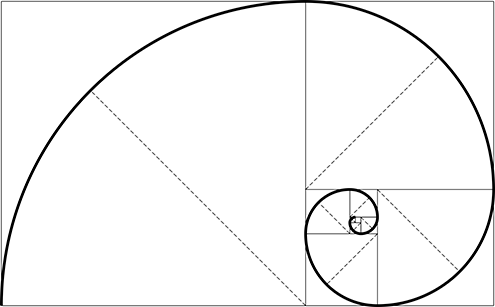
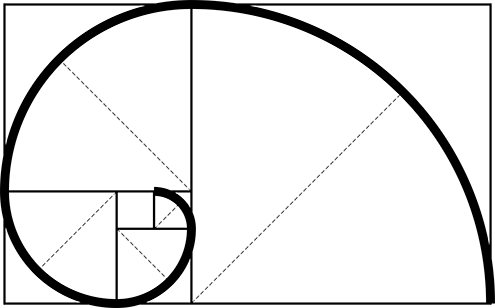
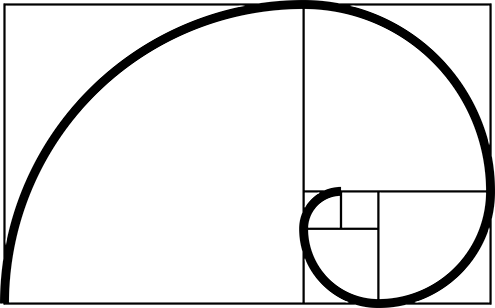
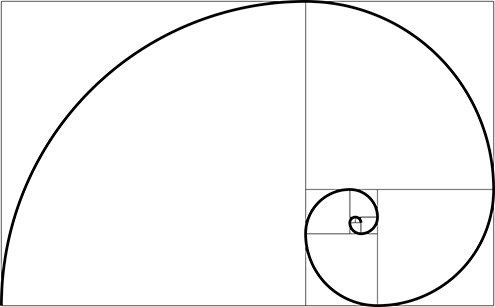
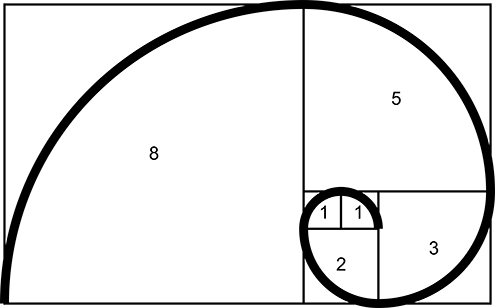
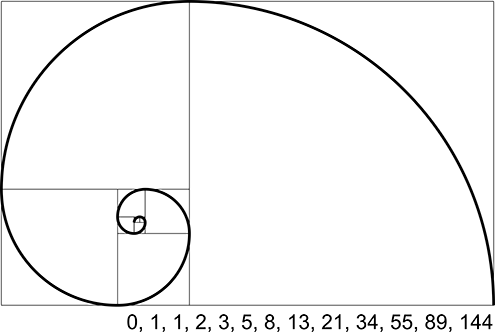
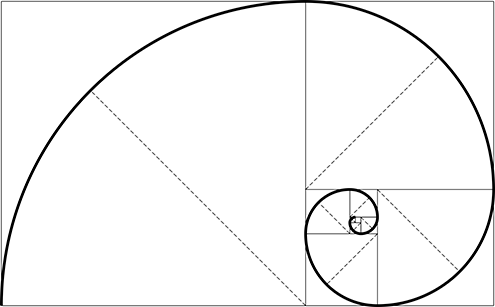
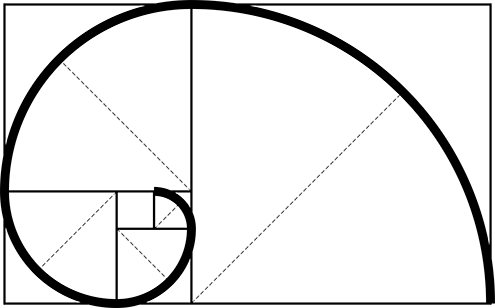
SUCESIÓN DE FIBONACCI | HH205
▷ Diseño / Ilustraciones / jmhdezhdez_art / Sucesión de Fibonacci

jmhdezhdez_art | Illustration HH205
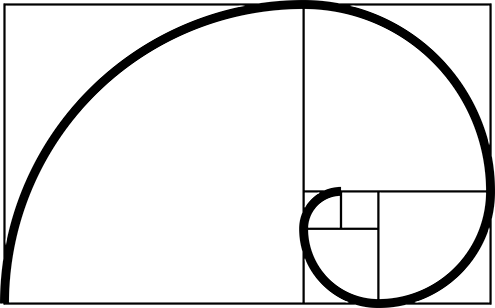
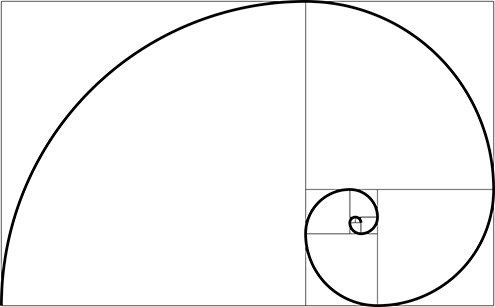
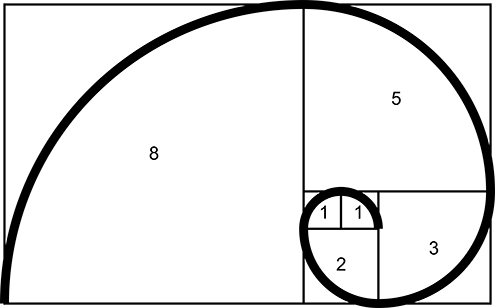
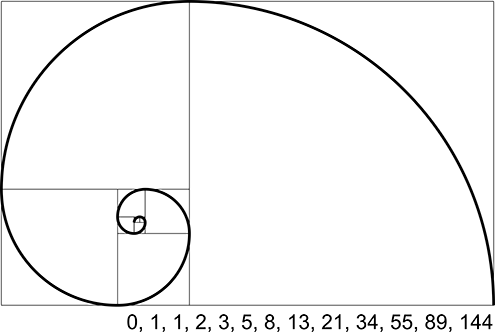
La Sucesión de Fibonacci, Secuencia de Fibonacci (Fibonacci sequence), Espiral de Fibonacci, o también llamada Espiral Dorada, es una de las fórmulas matemáticas por excelencia en términos de la proporción aúrea o divina proporción. Los números consecutivos, —que se obtienen mediante la suma de los dos anteriores y que se repiten infinitamente—, podemos encontrarlos tanto en la forma orgánica de la propia naturaleza, así como en los millones de galaxias que existen en el universo. El procedimiento matemático consiste en dibujar arcos circulares que conectan las esquinas opuestas de los cuadrados ajustados a los valores de sucesión, adosando sucesivamente cuadrados de lado: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144... y así sucesivamente. La fórmula matemática a+b dividido entre a, es igual a a dividido entre b, que también es igual al número aúreo o número de oro, que se corresponde con la letra griega φ o el símbolo Φ en honor al escultor Fidias, y que es igual o equivale a φ=1,61803
▷ AutoCAD
▷ Inkscape (Este paso también puedes hacerlo con Adobe Illustrator)
▷ Adobe Photoshop




Para elaborar esta bonita serie de ilustraciones sobre la famosa Espiral de Fibonacci, el primer paso consistió en dibujar en formato dwg de AutoCAD el proceso de construcción con la sucesión de arcos consecutivos y la serie de cuadrados adosados que se van repitiendo, y que se basan en la fórmula matemática que explico arriba en la descripción; vas a tener utilizar la calculadora para seguir estos pasos. Después de crear y obtener los diferentes dibujos en formato dwg, (es un trabajo bastante largo y laborioso la verdad, pero recuerdo que lo hice con bastante entusiasmo), aunque por experiencia te diré que el trabajo más tarde o más temprano se va multiplicando.. Después de conseguir los dibujos en dwg exporté el archivo a Inkscape en .dxf para trabajar con él; Inkscape te guarda posteriormente el archivo en formato .SVG (Scalable Vector Graphics); al igual que con Adobe Illustrator, Inkscape te permite escalar o redimensionar cualquier diseño sin perder ningún tipo de calidad. Después de conseguir la escala deseada, (los archivos originales son bastante grandes), llevé este archivo a Photoshop, básicamente para añadirle el fondo blanco o de color, negro, rojo, naranja y azul en cada caso, y finalmente guardar el archivo final en formato PNG (Portable Network Graphics), que te recomiendo para conseguir la mayor calidad posible en la impresión final, si procede.
Por supuesto, para no repetirme y que todas las ilustraciones fuesen distintas, en un primer momento en AutoCAD fui variando el diseño de cada representación añadiendo o eliminando números y textos, cambiando grosores de arcos y líneas y el sentido de la espiral, modificando líneas continuas y discontinuas, así como la escala de los mismos. Creo que el resultado final ha quedado muy bien, ya que cualquiera de las imágenes obtenidas en el resultado final bien podrían ilustrar perfectamente cualquier tipo de libro, sitio web, aplicación, pdf, etc. Todas las ilustraciones son distintas y han sido creadas conformando un todo; debes saber que con cada reto o motivo en cuestión podrán salir mayor o menor número de ilustraciones. Esto dependerá del factor creativo y artístico que tengas!! Por supuesto, siempre te puedes inspirar en el trabajo de otros diseñadores y/o artistas digitales para crear tus composiciones. La primera ilustración que hace de encabezado con el fondo en negro es muy elegante y me gusta mucho. También el resto con fondo blanco bonito y moderno, tipo dibujo técnico o arquitectónico. Los fondos en varios colores fueron un acierto, sobre todo para variar la serie y conseguir mayor número de ilustraciones. No obstante, cuesta bastante encontrar la tonalidad de color deseada para los fondos que resulten alegres y agradables a la vista, ya que no todos los tonos de colores son iguales ni expresan lo mismo.









Software utilizado para realizar esta serie de ilustraciones:
▷ AutoCAD
▷ Inkscape (Este paso también puedes hacerlo con Adobe Illustrator)
▷ Adobe Photoshop
Cursos recomendados para conseguir ilustraciones similares:
▷ AutoCAD
▷ Adobe Illustrator
▷ Photoshop
CONTENIDO RELACIONADO
LIBROS RECOMENDADOS (DISEÑO GRÁFICO E ILUSTRACIÓN)

The Illustrator
Steven Heller, Julius Wiedemann
Tapa dura, 21 x 31,5 cm, 664 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR

Logo Modernismo
Jens Müller, R. Roger Remington
Tapa dura, 24,6 x 37,2 cm, 432 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR

La Historia del Diseño Gráfico,
Vol. 2, 1960-Hoy
Jens Müller, Julius Wiedemann
Tapa dura, 24,6 x 37,2 cm, 480 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR

jmhdezhdez_art | Illustration HH205
La Sucesión de Fibonacci, Secuencia de Fibonacci (Fibonacci sequence), Espiral de Fibonacci, o también llamada Espiral Dorada, es una de las fórmulas matemáticas por excelencia en términos de la proporción aúrea o divina proporción. Los números consecutivos, —que se obtienen mediante la suma de los dos anteriores y que se repiten infinitamente—, podemos encontrarlos tanto en la forma orgánica de la propia naturaleza, así como en los millones de galaxias que existen en el universo. El procedimiento matemático consiste en dibujar arcos circulares que conectan las esquinas opuestas de los cuadrados ajustados a los valores de sucesión, adosando sucesivamente cuadrados de lado: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144... y así sucesivamente. La fórmula matemática a+b dividido entre a, es igual a a dividido entre b, que también es igual al número aúreo o número de oro, que se corresponde con la letra griega φ o el símbolo Φ en honor al escultor Fidias, y que es igual o equivale a φ=1,61803
Programas utilizados para realizar esta serie:
▷ AutoCAD
▷ Inkscape (Este paso también puedes hacerlo con Adobe Illustrator)
▷ Adobe Photoshop




Tutorial de Diseño Gráfico e Ilustración (Como se hace)
Para elaborar esta bonita serie de ilustraciones sobre la famosa Espiral de Fibonacci, el primer paso consistió en dibujar en formato dwg de AutoCAD el proceso de construcción con la sucesión de arcos consecutivos y la serie de cuadrados adosados que se van repitiendo, y que se basan en la fórmula matemática que explico arriba en la descripción; vas a tener utilizar la calculadora para seguir estos pasos. Después de crear y obtener los diferentes dibujos en formato dwg, (es un trabajo bastante largo y laborioso la verdad, pero recuerdo que lo hice con bastante entusiasmo), aunque por experiencia te diré que el trabajo más tarde o más temprano se va multiplicando.. Después de conseguir los dibujos en dwg exporté el archivo a Inkscape en .dxf para trabajar con él; Inkscape te guarda posteriormente el archivo en formato .SVG (Scalable Vector Graphics); al igual que con Adobe Illustrator, Inkscape te permite escalar o redimensionar cualquier diseño sin perder ningún tipo de calidad. Después de conseguir la escala deseada, (los archivos originales son bastante grandes), llevé este archivo a Photoshop, básicamente para añadirle el fondo blanco o de color, negro, rojo, naranja y azul en cada caso, y finalmente guardar el archivo final en formato PNG (Portable Network Graphics), que te recomiendo para conseguir la mayor calidad posible en la impresión final, si procede.
Por supuesto, para no repetirme y que todas las ilustraciones fuesen distintas, en un primer momento en AutoCAD fui variando el diseño de cada representación añadiendo o eliminando números y textos, cambiando grosores de arcos y líneas y el sentido de la espiral, modificando líneas continuas y discontinuas, así como la escala de los mismos. Creo que el resultado final ha quedado muy bien, ya que cualquiera de las imágenes obtenidas en el resultado final bien podrían ilustrar perfectamente cualquier tipo de libro, sitio web, aplicación, pdf, etc. Todas las ilustraciones son distintas y han sido creadas conformando un todo; debes saber que con cada reto o motivo en cuestión podrán salir mayor o menor número de ilustraciones. Esto dependerá del factor creativo y artístico que tengas!! Por supuesto, siempre te puedes inspirar en el trabajo de otros diseñadores y/o artistas digitales para crear tus composiciones. La primera ilustración que hace de encabezado con el fondo en negro es muy elegante y me gusta mucho. También el resto con fondo blanco bonito y moderno, tipo dibujo técnico o arquitectónico. Los fondos en varios colores fueron un acierto, sobre todo para variar la serie y conseguir mayor número de ilustraciones. No obstante, cuesta bastante encontrar la tonalidad de color deseada para los fondos que resulten alegres y agradables a la vista, ya que no todos los tonos de colores son iguales ni expresan lo mismo.









Programas de Ilustración Digital
Software utilizado para realizar esta serie de ilustraciones:
▷ AutoCAD
▷ Inkscape (Este paso también puedes hacerlo con Adobe Illustrator)
▷ Adobe Photoshop
Cursos de Diseño e Ilustración Digital
Cursos recomendados para conseguir ilustraciones similares:
▷ AutoCAD
▷ Adobe Illustrator
▷ Photoshop
CONTENIDO RELACIONADO
LIBROS RECOMENDADOS (DISEÑO GRÁFICO E ILUSTRACIÓN)

The Illustrator
Steven Heller, Julius Wiedemann
Tapa dura, 21 x 31,5 cm, 664 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR

Logo Modernismo
Jens Müller, R. Roger Remington
Tapa dura, 24,6 x 37,2 cm, 432 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR

La Historia del Diseño Gráfico,
Vol. 2, 1960-Hoy
Jens Müller, Julius Wiedemann
Tapa dura, 24,6 x 37,2 cm, 480 páginas
(Libros TASCHEN - TASCHEN Books)
▷ COMPRAR
¡Hola y bienvenido/a!
Gracias por visitar mi blog sobre Arquitectura y Arte: www.jmhdezhdez.com. Aquí comparto mi pasión por el diseño, la creatividad y las últimas tendencias en el mundo de la arquitectura. Si deseas seguir mi trabajo y proyectos, te invito a explorar la continuación natural de este blog en mi nuevo sitio web: ArquitecturaCarreras.com. En este nuevo espacio encontrarás artículos, recursos y novedades que estoy seguro te inspirarán. ¡Te espero allí con muchas novedades!
Gracias por visitar mi blog sobre Arquitectura y Arte: www.jmhdezhdez.com. Aquí comparto mi pasión por el diseño, la creatividad y las últimas tendencias en el mundo de la arquitectura. Si deseas seguir mi trabajo y proyectos, te invito a explorar la continuación natural de este blog en mi nuevo sitio web: ArquitecturaCarreras.com. En este nuevo espacio encontrarás artículos, recursos y novedades que estoy seguro te inspirarán. ¡Te espero allí con muchas novedades!

José Miguel Hernández Hernández
Consultor Smart Home y Movilidad Eléctrica AECO
Servicios Destacados
⚡ Consultoría Movilidad Eléctrica
Proyectos CICE e ITC-BT-52.
🎓 Formación BIM / AECO
Especialización técnica avanzada.
📩 Suscripción Nodo Maestro
Innovación y normativa Smart.


Arquitectura y Tecnología al servicio del diseño inteligente.
Esta guía esencial para Smart Homes te muestra cómo integrar dispositivos inteligentes en viviendas contemporáneas, mejorando el confort, la eficiencia energética y el diseño funcional. Ideal para arquitectos, interioristas y entusiastas del arte del habitar.
👉 Descubre la guía completa
Fotografía de Arquitectura

Directorio de Fotógrafos de Arquitectura en España: Descubre a los Mejores Expertos en Fotografía Arquitectónica para Documentar tus Proyectos y Obras

Fotografía Arquitectónica: La Guía Definitiva para Capturar Diseño, Estética y Función de Edificios y Estructuras

Fotografía y Vídeo Timelapse

El Rol del Fotógrafo de Arquitectura

Cámaras Réflex y Objetivos Tilt-Shift para Fotografía de Arquitectura
FORMACIÓN BIM MÁS DEMANDADA
Alta tasa de empleabilidad: 8 de cada 10 alumnos de RF AECO con quienes colaboramos logra encontrar empleo antes de finalizar su Curso o Máster. Obtén más información → aquí o descubre la renovada Bolsa de Empleo para alumnos y antiguos alumnos (ALUMNI). A continuación te mostramos los 4 cursos que más demandan los profesionales en la actualidad 2024-2025:

➔ Curso Modelador BIM, especialista Revit – BIM Specialist
Curso de modelador BIM y especialista en Revit, formación avanzada en BIM para profesionales de la construcción. ¡Plazas limitadas! ¡No te quedes fuera!

➔ Curso Online Revit Architecture: Essentials v. 2024
Curso online de Revit Architecture Essentials v. 2024, introducción al software Revit para arquitectura.

➔ Curso AutoCAD Plant 3D: Modelamiento v. 24
Curso de AutoCAD Plant 3D versión 24, modelamiento avanzado para proyectos de plantas industriales.

➔ Diseño y Cálculo de Estructuras con CYPE
Curso de diseño y cálculo de estructuras con CYPE, formación en software de ingeniería estructural.
Muy importante! Si tienes dudas o no tienes claro cuál es el curso o máster que más se adapta a tu perfil profesional, escríbeme un e-mail a info@jmhdezhdez.com y estaré encantado de orientarte.

➔ Curso Modelador BIM, especialista Revit – BIM Specialist
Curso de modelador BIM y especialista en Revit, formación avanzada en BIM para profesionales de la construcción. ¡Plazas limitadas! ¡No te quedes fuera!

➔ Curso Online Revit Architecture: Essentials v. 2024
Curso online de Revit Architecture Essentials v. 2024, introducción al software Revit para arquitectura.

➔ Curso AutoCAD Plant 3D: Modelamiento v. 24
Curso de AutoCAD Plant 3D versión 24, modelamiento avanzado para proyectos de plantas industriales.

➔ Diseño y Cálculo de Estructuras con CYPE
Curso de diseño y cálculo de estructuras con CYPE, formación en software de ingeniería estructural.
Muy importante! Si tienes dudas o no tienes claro cuál es el curso o máster que más se adapta a tu perfil profesional, escríbeme un e-mail a info@jmhdezhdez.com y estaré encantado de orientarte.
DESTACADOS EN ARQUITECTURACARRERAS.COM

Estilos Arquitectónicos Modernos: Un Viaje a Través de la Creatividad y la Innovación

ARQUITECTURA CARRERA: Descubre todas las Opciones de la Carrera en Arquitectura y Grados en España

Comparativa de las Mejores Universidades de Arquitectura del Mundo: Internacional, Europa, LATAM

Los Mejores Libros de Arquitectura para Arquitectos

Libros para Estudiar Arquitectura

Libros para Arquitectos Principiantes: Guías y Recursos Esenciales para Comenzar tu Carrera

Los Mejores Libros de Arquitectura para Estudiantes durante la Carrera

Era Digital de la Construcción: Innovaciones Tecnológicas en Arquitectura y Edificación

Comparativa de Los Mejores Ordenadores para Arquitectos en 2024

Las Mejores Laptops para Arquitectura en 2024

Los Mejores Ordenadores de Arquitectura para Estudiantes

Significado de: Términos Clave sobre Arquitectura, Ingeniería y Construcción

Arquitectos: Descubre el Mejor Directorio de Arquitectos que podrás encontrar en Internet (Sólo en AC)

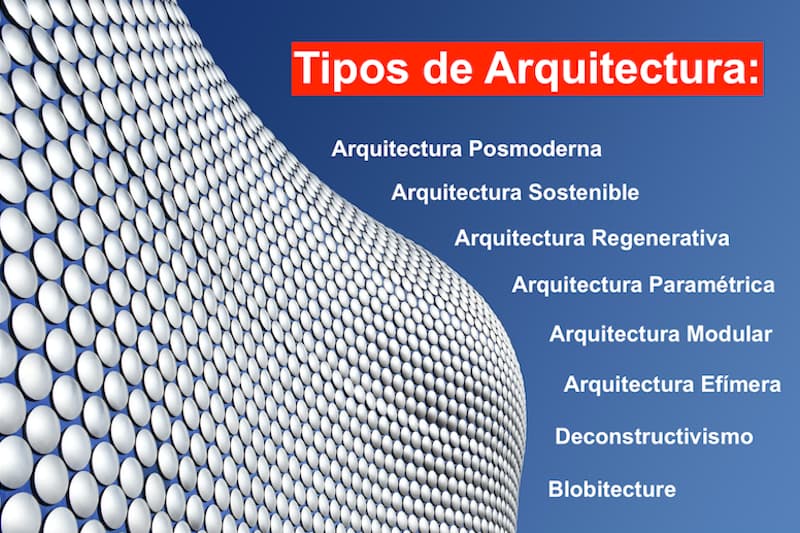
Tipos de Arquitectura: Explorando Más Allá de los Diseños Convencionales

FRASES DE ARQUITECTOS

Roles Arquitectura y Construcción (Profesiones Arquitectura)

Certificaciones para Arquitectos: Avanzando en la Excelencia Profesional

Roles BIM más Demandados en la Industria de la Construcción y el Sector AECO

Software BIM para Proyectos de Arquitectura y Construcción

Tecnología BIM: Beneficios y Ventajas en el sector AECO: Arquitectura, Ingeniería, Construcción y Operaciones

Modelo BIM

Modelo MEP

BIM 3D 4D 5D 6D 7D

AECO: Sector Arquitectura, Ingeniería, Construcción y Operaciones

Avances Tecnológicos en la Industria de la Construcción

Normas Técnicas de Edificación

!Explora el Mejor Directorio de Construcción! 🚧 🏗️ 👷♂️ (Sólo en ArquitecturaCarreras.com)
Categorías destacadas en el blog!!
▷ LA REVOLUCIÓN DEL BIM.. CURSOS BIM RECOMENDADOS!! RENDERS' FACTORY AECO..

CURSOS BIM ONLINE

▷ Formación BIM
▷ Master en BIM Online
▷ Máster BIM Internacional Oficial Autodesk
▷ Master BIM Manager Online
▷ BIM Expert
▷ BIM Specialist
▷ Curso Revit Arquitectura
▷ Curso familias Revit
▷ De Revit a 3ds Max: Renderizado con V-ray
▷ Curso Revit Estructuras
▷ Curso Revit MEP

Conoce todos los aspectos de la Metodología BIM y Revit
TODOS LOS CURSOS Y MÁSTERES BIM
→ MÁSTERS
→ BIM
→ AUTODESK
→ CYPE
→ DISEÑO MECÁNICO
▷ CURSOS ONLINE RECOMENDADOS!!

- CATEGORÍAS DE CURSOS ONLINE
▷ Formación online
▷ Cursos online
▷ Domestika Cursos
▷ Domestika cupón descuento
▷ Cursos de Arquitectura online
▷ Cursos online de Ilustración
▷ Cursos online de Diseño gráfico
▷ Cursos online de Fotografía y Vídeo
▷ Cursos online de 3D y Animación
▷ Cursos de Diseño online
▷ Cursos online de Dibujo
▷ Cursos online de Bellas Artes
▷ Cursos online de Dirección de Arte
- CURSOS ONLINE DOMESTIKA (POR SOFTWARE)
▷ AutoCAD
▷ SketchUp
▷ 3ds Max
▷ Adobe Photoshop
▷ Adobe Illustrator
▷ Adobe After Effects
▷ Adobe Lightroom
▷ Cinema 4D
▷ Adobe Indesign
LOS MEJORES CURSOS ONLINE PARA CREATIVOS | CURSOS DOMESTIKA
- ÚLTIMAS RESEÑAS CURSOS DOMESTIKA
 ▷ Curso Revit Online, por Majo Mora
▷ Curso Revit Online, por Majo Mora
 ▷ Curso de AutoCAD Online, por Isabel Martínez Abascal
▷ Curso de AutoCAD Online, por Isabel Martínez Abascal
 ▷ Curso SketchUp online, por Alejandro Soriano
▷ Curso SketchUp online, por Alejandro Soriano
 ▷ Curso Infoarquitectura 3D, por Amo Visual 3D
▷ Curso Infoarquitectura 3D, por Amo Visual 3D
 ▷ Curso de Lumion, por Salva Moret
▷ Curso de Lumion, por Salva Moret
MARAVILLAS DEL MUNDO
- CRISTO REDENTOR, BRASIL
- CHICHEN ITZÁ, MEXICO
- COLISEO DE ROMA, ITALIA
- CIUDAD DE PETRA, JORDANIA
- PIRÁMIDES DE GIZA, EGIPTO
- ÓPERA DE SÍDNEY, AUSTRALIA
- EIFFEL TOWER, FRANCIA
- STATUE OF LIBERTY, EE.UU.
- MOÁIS DE LA ISLA DE PASCUA, CHILE
- ACRÓPOLIS DE ATENAS, GRECIA
- TORRE DE PISA, ITALIA
- GOLDEN GATE BRIDGE, EE.UU.
- EMPIRE STATE BUILDING, EE.UU.
- BIG BEN, INGLATERRA
- TORRES PETRONAS, MALASIA
- PUENTE DE CARLOS IV, REPÚBLICA CHECA
- MONTE RUSHMORE, ESTADOS UNIDOS
- MUSEO GUGGENHEIM BILBAO, ESPAÑA
- HOTEL BURJ AL ARAB, UAE
- CAPILLA SIXTINA, ITALIA
- CN TOWER DE TORONTO, CANADÁ
Edificios altos destacados en USA
- ONE WORLD TRADE CENTER, NEW YORK
- 8 SPRUCE STREET, NEW YORK
- AQUA TOWER, CHICAGO
- TRUMP CHICAGO TOWER, CHICAGO
- BANK OF AMERICA TOWER, NEW YORK
- THE CHICAGO SPIRE, (OBRA PARALIZADA)
- THE NEW YORK TIMES TOWER, NEW YORK
- HEARST TOWER, NEW YORK
- ESPIRITO SANTO PLAZA, MIAMI
- MIAMI TOWER, MIAMI
- FOUNTAIN PLACE, DALLAS
- CITICORP CENTER, NEW YORK
- PENNZOIL PLACE, HOUSTON
- SEARS TOWER, CHICAGO
- OLD WORLD TRADE CENTER, NEW YORK
- TRANSAMERICA PYRAMID, SAN FRANCISCO
- JOHN HANCOCK CENTER, CHICAGO
- LAKE POINT TOWER, CHICAGO
- MARINA CITY, CHICAGO
- SEAGRAM BUILDING, NEW YORK
- MILE HIGH TOWER | THE ILLINOIS, (VISIÓN)
- AMERICAN INTERNATIONAL, NEW YORK
- EMPIRE STATE BUILDING, NEW YORK
- 570 LEXINGTON AVENUE, NEW YORK
- CHRYSLER BUILDING, NEW YORK
- WOOLWORTH BUILDING, NEW YORK
- FLATIRON BUILDING, NEW YORK
- HOME INSURANCE BUILDING, CHICAGO
Entradas especiales
MONUMENTOS DESTACADOS EN EL MUNDO
- HSB TURNING TORSO
- CN TOWER, CANADÁ
- ARCO DE ST. LOUIS, MISSOURI
- SPACE NEEDLE, SEATTLE
- TORRES DE CIUDAD SATÉLITE, MÉXICO
- MEMORIAL MONTE RUSHMORE, DAKOTA DEL SUR
- COLUMNA SIN FIN, RUMANÍA
- GOLDEN GATE BRIDGE, SAN FRANCISCO
- EMPIRE STATE BUILDING, NUEVA YORK
- CHRYSLER BUILDING, NUEVA YORK
- CRISTO REDENTOR, RIO DE JANEIRO
- LA PEDRERA, BARCELONA
- EL PENSADOR DE RODIN, PARÍS
- EDIFICIO FLATIRON, NUEVA YORK
- TOWER BRIDGE (PUENTE TORRE), LONDRES
- TORRE EIFFEL, PARÍS
- ESTATUA DE LA LIBERTAD, NUEVA YORK
- HOME INSURANCE BUILDING, CHICAGO
- BROOKLYN BRIDGE, NUEVA YORK
- WASHINGTON MONUMENT, WASHINGTON D.C.
- STATUE OF FREEDOM CAPITOLIO, WA DC
- BIG BEN, LONDRES
- PUERTA DE BRANDENBURGO, BERLÍN
- FONTANA DI TREVI, ROMA
- FUENTE DE LOS CUATRO RÍOS, ROMA
- ÉXTASIS DE SANTA TERESA, ROMA
- FUENTE DEL TRITÓN, ROMA
- PUENTE DE RIALTO, VENECIA
- TUMBA DE MICHELANGELO, FLORENCIA
- CAPILLA SIXTINA, ROMA
- DAVID DE MIGUEL ÁNGEL, FLORENCIA
- PUENTE DE CARLOS, PRAGA
- PONTE VECCHIO, FLORENCIA
- TORRE DE PISA, LA TOSCANA
- MOÁIS DE LA ISLA DE PASCUA, CHILE
- CHICHEN ITZÁ, YUCATÁN
- LAOCOONTE Y SUS HIJOS, ROMA
- COLISEO DE ROMA, ITALIA
- VICTORIA DE SAMOTRACIA, MUSEO DEL LOUVRE
- VENUS DE MILO
- CARIÁTIDES DE ATENAS
- ACRÓPOLIS DE ATENAS, GRECIA
- PETRA, JORNANIA
- EL ESCRIBA SENTADO DEL LOUVRE
- PIRAMIDES DE GIZA, EGIPTO
¿Sabías qué...? muy interesantes! Curiosidades: Arquitectura, Escultura, Pintura y Arte
PUENTES VANGUARDISTAS DESTACADOS
- Infinity Bridge, Stockton
- Juscelino Kubitschek Bridge, Brasilia
- Millenium Bridge, London
- Golden Gate Bridge, San Francisco
- Brooklyn Bridge, New York City
- Megyeri Bridge, Budapest
- Millau Viaduct, Aveyron
- Harilaos Trikoupis Bridge, Athens
- Seri Wawasan Bridge, Putrajaya
- Reiman Bridge, Milwaukee
- UFO Bridge, Bratislava
- Puente del Alamillo, Sevilla
- Sundial Bridge, Redding
- Reggio Emilia Bridges, Bolonia
- Puente del Tercer Milenio, Zaragoza
- Campo Volantin Footbridge, Bilbao
- Puente de la Barqueta, Sevilla
- Humber River Bridge, Toronto
- Puente Bach de Roda, Barcelona
- BP Bridge, Chicago
- Pasarela de la Arganzuela, Madrid
- Erasmus Bridge, Rotterdam
- Puente de la Mujer, Buenos Aires
- Gateshead Millenium Bridge, London
CUADROS FAMOSOS (PINTURA)
- El Guernica (Picasso)
- La Danza (Henri Matisse)
- El beso (Gustav Klimt)
- El grito (Edvard Munch)
- La Noche estrellada (Vincent van Gogh)
- Un baño en Asnières (Georges Seurat)
- Impresionismo (Pintores destacados)
- La Libertad guiando al pueblo (Delacroix)
- Saturno devorando a un hijo (Goya)
- La Joven de la Perla (Vermeer)
- La Venus del espejo (Diego Velázquez)
- La lechera (Vermeer de Delft)
- La ronda de noche (Rembrandt)
- Hipómenes y Atalanta (Guido Reni)
- La Vocación de San Mateo Caravaggio
- Cabeza de Medusa (Caravaggio)
- Frescos de la Capilla Sixtina (Miguel Ángel)
- Almuerzo sobre la hierba de Manet
REFERENCIAS PARA ARQUITECTOS Y ESTUDIANTES DE ARQUITECTURA Y DISEÑO
Arte Contemporáneo
- Johannes Wessmark (Hiperrealismo)
- Jaume Plensa
- Nathan Sawaya (Arte LEGO)
- Serge Marshennikov (Hiperrealismo)
- Escultura Calatrava Chicago
- Bou (Santiago Calatrava)
- Alberto Giacometti
- Frases Pablo Picasso
- El Ángel del Norte (Antony Gormley)
- El hombre que camina I (Alberto Giacometti)
- Chicago Picasso
- Torres Satélite (Luis Barragán)
- John Kacere (Fotorrealismo)
- El Guernica de Picasso
- La musa dormida (Brancusi)
- El Arte de: Damian Lechoszest
- Frescos de la Capilla Sixtina (Miguel Ángel)
- Almuerzo sobre la hierba de Manet
Mitología, Historia, Leyendas
- Lady Godiva
- Eros y Psique
- Hipómenes y Atalanta (Guido Reni)
- La Creación de Adán de Miguel Ángel
- La Piedad de Miguel Ángel
- Arquitectura Postmoderna
- Frases Gaudí
- Los Rascacielos más altos del Mundo
- Todos los ¿Sabías qué...?
- Deconstructivismo
- Burj Khalifa
- Obras destacadas en: El Museo del Louvre
- Famous phrases
- Pensador de Rodin
- Frases Oscar Niemeyer
www.jmhdezhdez.com
(Blog sobre Arquitectura y Arte)
Copyright ©
José Miguel Hernández Hernández. All rights reserved






























































